Вы хотели бы создать интернет-сайт, чтобы сделать вашу компанию более заметной, но вы не хотите тратить слишком много времени на ее создание, поскольку у вас есть основные потребности. Более того, не очень практично с использованием компьютера, вам не хочется опробовать такие инструменты, как WordPress, так как вы чувствуете, что его слишком сложно использовать.
Как скажешь? Являются ли вещи просто так? Не волнуйтесь, я вас очень хорошо понимаю: по этой причине во время учебника, который вы собираетесь прочитать, я объясню вам, как создать сайт с Сайтами Google, платформой Google, которая позволяет создавать сайты бесплатно, всего за несколько кликов и без нужно знать любой язык программирования. Используя его, фактически можно создавать веб-страницы и вставлять в них текстовый или мультимедийный контент с помощью удобного визуального редактора.
Могу поспорить, что вы любопытны и хотели бы узнать больше, верно? Хорошо, тогда давайте запретим шум и сразу приступим к действию: уделите несколько минут свободного времени, сядьте удобно и внимательно прочитайте инструкции, которые вы найдете в следующих строках. Вы увидите, что создание вашего сайта действительно будет прогулкой! Мне больше нечего делать, кроме как пожелать вам хорошего чтения и, прежде всего, хорошей работы!
индекс
Создать сайт с Сайтами Google (Новая версия)
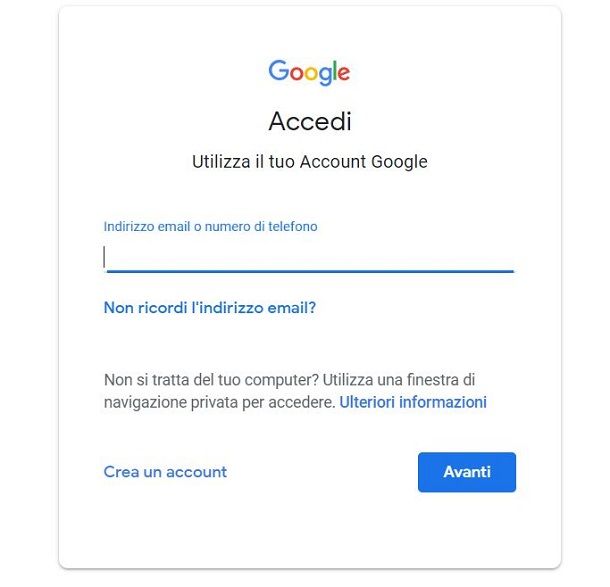
Если вы намереваетесь создать сайт с Сайтами Google , начните с подключения к начальная страница сервиса использование браузера для работы в Интернете, например, Google Chrome , На отображаемой странице первый шаг, который необходимо сделать, - войти в систему с помощью учетной записи Google (или Gmail ). Если у вас его еще нет, нажмите кнопку « Создать учетную запись» , а затем обратитесь к моему руководству, где я объясню как создать гугл аккаунт ,
Чтобы продолжить, введите свой адрес электронной почты или номер телефона в текстовом поле, которое вы видите на экране, и нажмите кнопку Далее ; затем введите пароль своей учетной записи и снова нажмите « Далее» .

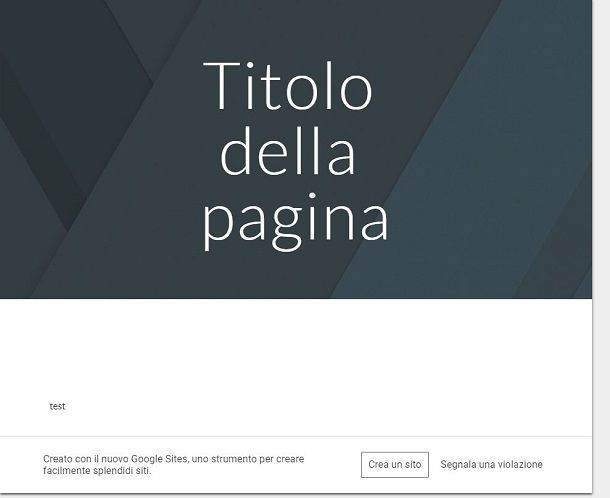
На следующем экране нажмите кнопку (+) в правом нижнем углу, чтобы увидеть инструмент для создания интернет-сайта на правой боковой панели. Вместо этого в центре вы можете найти домашнюю страницу вашего сайта, на которой все внесенные изменения отображаются в реальном времени.
Для начала, затем дайте имя веб-сайту, который вы хотите создать, напечатав его вместо сайта без названия , затем введите, если необходимо, заголовок страницы ( домашнюю страницу ), задав предпочитаемое форматирование с помощью пунктов меню, которые см. в оверлее. Например, тот, который называется Заголовок, позволяет вам выбрать размер напечатанного текста; затем есть кнопка для регулировки выравнивания и кнопка с символом скрепки , которая используется для добавления гипертекстовой ссылки.

Как только это будет сделано, импортируйте изображение для создаваемой домашней страницы, используя кнопку « Изменить изображение» , которую вы видите, перемещая мышь внутри заголовка, и измените макет, нажав на элемент « Тип заголовка » .
Прежде чем использовать инструменты на вкладках « Ввод», «Страницы и темы» , которые находятся на правой боковой панели, нажмите кнопку « Добавить нижний колонтитул» , если вы хотите добавить дополнительный раздел (в техническом жаргоне это называется « Нижний колонтитул» ) на домашней странице сайт, который вы создаете.
Как только форма для нижнего колонтитула будет добавлена, нажмите на нее, чтобы вставить текст. Вы также можете использовать оверлейную форму, чтобы отформатировать ее, например, клавиши (B) или (I) для жирного шрифта или курсива . В случае ошибок вы можете удалить вновь созданный модуль, нажав на кнопку с символом мусора, который вы видите на экране.

После этого используйте инструменты, расположенные на правой боковой панели, начиная с вкладки « Темы» . Это позволяет изменить эстетику созданного веб-сайта с помощью некоторых предварительно определенных шаблонов, которые можно настроить, щелкнув варианты цвета и элемент стиля «Шрифт» .
Внесенные изменения отображаются в режиме реального времени. Если вы хотите отменить последнюю операцию, нажмите кнопку с символом стрелки слева, которая находится в верхней панели. Вы также можете использовать вкладку « Ввод » для импорта текстового поля или изображения на страницу: последнее можно загрузить с вашего компьютера (пункт меню « Загрузить» ), искал в гугле через внутреннюю поисковую систему, присутствующую на следующем экране или импортированную через Google Photos или Google Drive (пункт меню Select ).

Если вы хотите изменить структуру своего интернет-сайта, выберите параметры в разделе « Макет» , чтобы добавить больше элементов на веб-страницу. Наконец, дальнейшие настройки касаются добавления таких элементов, как календарь , кнопки , карта или презентации .
Как только домашняя страница создана, вы можете создавать другие страницы. Затем перейдите на вкладку Страницы и нажмите кнопку (+) . Затем выберите имя для страницы и нажмите Конец . После создания и редактирования всех страниц вашего сайта (как показано выше), нажмите на символ подмигивания, который вы видите в верхней панели, чтобы просмотреть конечный результат, и, если вы удовлетворены, нажмите кнопку « Опубликовать» .

На следующем экране введите доменное имя третьего уровня, которое вы хотите присвоить Интернет-сайту, снимите флажок в поле Запросить общедоступные поисковые системы, чтобы они не показывали мой сайт , если вы хотите, чтобы ваш сайт был проиндексирован поисковыми системами. найдите и нажмите кнопку « Опубликовать» . Ваш веб-сайт будет отображаться по адресу https://sites.google.com/view/[nomescelto] .
Даже после публикации вы можете в любое время вмешаться, чтобы изменить созданный вами веб-сайт, зайдя на Сайты Google с помощью своей учетной записи Google и повторив операции, описанные в этой главе.
Создать сайт с Google Sites (Классическая версия)
В качестве альтернативы, если новая версия Сайтов Google не соответствует вашим вкусам, вы можете использовать классическую версию сервиса, которая, тем не менее, представляет более «старомодные» темы и инструменты и предлагает только 100 МБ дискового пространства.
Для возврата к старой версии Сайтов Google, подключенных, подключенных к начальная страница сервиса и нажмите на кнопку Вернуться к классической версии сайтов, расположенных в левом нижнем углу.
После этого, чтобы начать создавать свой веб-сайт, нажмите кнопку « Создать» в левом верхнем углу и в раскрывающемся меню выберите пункт « В классической версии сайтов» . На этом этапе выберите шаблон для использования, щелкнув по одному из предложенных вам вариантов, и заполните форму ниже, введя в поле Присвоить имя своему сайту , имя, которое вы хотите присвоить сайту.

Вместо этого в текстовом поле Расположение сайта выберите доменное имя третьего уровня, которое будет назначено сайту (который будет иметь тип https://sites.google.com/site/[nome, который вы выбрали] ), выберите графическая тема для использования с помощью раскрывающегося меню Выберите тему , разверните ссылку Дополнительные параметры и введите описание сайта, который вы собираетесь создать.
Теперь отметьте пункт « Я не робот» и нажмите кнопку « Создать» вверху, чтобы перейти к следующему шагу. Если вам сообщили, что местоположение выбранного вами сайта недоступно, измените адрес сайта, поставьте галочку напротив пункта « Я не робот» и нажмите « Создать сайт» .
После выполнения этой операции вы окажетесь перед пустой страницей, на которой вам нужно будет ввести содержимое вашего сайта. Чтобы продолжить, воспользуйтесь редактором Сайтов Google, который также позволяет начинающим пользователям создавать хорошо структурированные веб-страницы без знания языка программирования.

Чтобы вставить новые тексты, изображения или другие элементы на главную страницу вашего сайта, нажмите на значок карандаша в правом верхнем углу и начните вставлять содержимое в него. Затем он регулирует размер и форматирование пишущих символов, обращаясь к традиционным кнопкам (например, (B) или (I) ), расположенным на панели инструментов, которая появляется вверху.
Вместо этого, чтобы вставить изображения , видео , ссылки , карты Google Maps и другие мультимедийные элементы на странице, перейдите в меню Вставка и выберите интересующий вас объект.

Более того, если вы намереваетесь изменить макет текущей страницы (например, вы можете выбрать, следует ли разделить ее на один или несколько столбцов), вызовите меню « Макет» и выберите макет, который, по вашему мнению, лучше всего подходит для вашего сайта.
Дополнительные инструменты редактирования и форматирования присутствуют в пункте меню « Формат» , который используется для изменения текста путем добавления заголовков или цитат, и в элементе « Таблица» , с помощью которого можно вместо этого добавлять и удалять таблицы или, проще говоря, новые строки или столбцы.

Если вы удовлетворены изменениями, нажмите кнопку Сохранить , расположенную в правом верхнем углу. Таким образом, ваш сайт будет опубликован и виден по ранее выбранному вами адресу. В любой момент (даже после публикации) вы можете внести изменения, нажав кнопку с символом карандаша .
Кроме того, если после создания домашней страницы вы также хотите создать дополнительные веб-страницы, нажмите кнопку с символом листа , который можно увидеть в верхней части строки меню. На следующем экране назначьте имя создаваемой странице, используя соответствующее текстовое поле.
Как только это будет сделано, разверните меню веб-страницы, чтобы выбрать шаблон страницы для использования, и выберите положение страницы . В связи с этим имейте в виду, что, поставив галочку на слове « Поместить страницу на верхний уровень» , новая страница, которую вы создадите, станет новой домашней страницей.

Если, с другой стороны, вы намереваетесь создать страницу ниже домашней страницы, поставьте галочку на элементе Поместите страницу под домашнюю страницу . Чтобы настроить путь к странице, при необходимости разверните раскрывающееся меню. Выберите другой путь и нажмите на элемент, соответствующий интересующему вас маршруту.
Чтобы создать новую страницу, нажмите кнопку « Создать» вверху, после чего вы можете повторить все ранее указанные опции, чтобы настроить все последующие созданные страницы. Легко, правда?
Похожие
Как правильно оптимизировать ваш одностраничный сайт?... Google, любят контент и одностраничный сайт не так много контента. На веб-сайте с одной страницей вы сможете настроить таргетинг только на несколько ключевых слов на одной странице, и у вас не будет дополнительных страниц для вариантов ключевых слов, что снижает вероятность их индексации. Советы по оптимизации вашего одностраничного сайта В прошлом оптимизация и работа по ранжированию страниц для одностраничного веб-сайта были более хлопотными, Как получить Google Sitelinks для вашего сайта
Многие веб-мастера задаются вопросом, как они могут заставить Google отображать дополнительные ссылки для своих сайтов. Что такое Sitelinks, как вы можете получить их, и стоят ли они усилий? Что такое Google Sitelinks? Ссылки сайта Google - это набор ссылок, который отображается под результатом веб-сайта. Эти дополнительные ссылки ссылаются на главные страницы сайта. Они выбираются случайным образом и автоматически по алгоритму Google. Например, Как оценить эффективность SEO
2016-10-22 | 3375 Распечатать PDF SEO предназначено для вас? Серьезно ли, поисковая оптимизация - верный путь для вашего бизнеса? ... Если вы не терпеливы или настойчивы, то я думаю, что SEO может не подойти. Есть много Как работает поисковая система?
... сегда должны создавать контент сайта, ориентированный на ваших клиентов, а не на поисковые системы, важно понимать, как работает поисковая система"> Хотя вы всегда должны создавать контент сайта, ориентированный на ваших клиентов, а не на поисковые системы, важно понимать, как работает поисковая система. Как только вы это знаете, вы можете перейти к следующему шагу, который включает в себя элементы, которые ищет поисковая система. Как работают поисковые системы? Большинство Википедия как инструмент SEO
... сайт, и повышает рейтинг вашего сайта. Но какие методы могут быть использованы на Seo Off-page для получения желаемых результатов? Очень полезным инструментом в задачах позиционирования является Википедия. Мы все это знаем, но что такое Википедия и как мы можем использовать ее для улучшения результатов нашего сайта? Википедия - это бесплатная энциклопедия, отредактированная совместно. Все мы можем добавлять или удалять интересующий и качественный контент в Как использовать Google Tag Manager для лучшего SEO опыта
... Google Analytics, AdWords, Crazy Egg, AdRoll ... список почти бесконечен. Хотя все эти инструменты являются бесценным активом для SEO и маркетологов, у них есть свои недостатки. Они имеют тенденцию загромождать наши сайты чрезмерными тегами и фрагментами кода, и это иногда может сделать наши сайты медленными, безответственными и сложными в управлении. Скорость сайта и производительность важна не только 6 SEO советов от Google
Больше и больше SEO оптимизаторы постарайтесь найти правильный и точный алгоритм поисковой системы Google, несмотря на минимальную вероятность этого. И больше всего из-за того, что этот алгоритм меняется каждый Обновления алгоритма Google 2018 на хинди - Что такое обновления Google?
Что такое обновление Алгоритмов Google для блоггеров, и в его SEO-обновлениях нет ничего нового? Потому что эти люди, наверное, слышали об этих SEO-обновлениях в своей блог-карьере, и многим также пришлось пережить их вспышки. Это потому, что эти алгоритмы Google были созданы для хорошей практики SEO. Правильная практика SEO означает, что вы не используете никакие нелегальные методы, или вы можете также назвать их blackhat seo. Эти Blackhat SEO могут дать вам быстрый Умиротворяющий Интернет Бог
... с, который продает свой бренд в Интернете, знает, как трудно угодить Google"> Каждый бизнес, который продает свой бренд в Интернете, знает, как трудно угодить Google. Было время, когда Бог Интернета требовал только простых предложений - давай мне обратные ссылки и ключевые слова, и ты будешь занимать высокое место в моем королевстве. Тем не менее, с каждым годом Google становится все труднее и приятнее. Кажется, чем больше вы пытаетесь угодить Google, тем больше он будет сопротивляться. Понимание SEO: как работает Google?
... сайт, он пойдет по всем вашим внутренним ссылкам для изучения. Можно «форсировать» визит робота Google с помощью инструмента добавить сайт , Информация, обнаруженная сканерами, затем сохраняется в базах данных для создания так называемого индекса, где хранятся миллиарды страниц. Примечание. Чтобы запретить Google сканировать части вашего веб-сайта, просто используйте команду «disallow», Что такое Google SandBox Effect?
... Google? Вы, наверное, слышали об этом. Эффект «песочницы» часто является ограничением для веб-сайтов. Фактом может быть то, что новые сайты, как правило, не получают рейтинга, даже если они содержат хороший контент и SEO. Это потому, что на эти сайты влияет то, что называется, потому что период времени песочницы Google влияет.
Комментарии
Если сайт имеет адаптивную конфигурацию дизайна, как Google рекомендует все как в настольной версии, так и в мобильной версии должно учитываться Google, верно?... с Google могут быть серьезным препятствием, но независимо от того, почему ваш сайт получил удар, очень важно, чтобы вы предприняли быстрые и агрессивные действия, чтобы восстановить свой органический рейтинг в поиске. Если ваш сайт был оштрафован, не паникуйте! С правильными инструментами и тщательным процессом, вы можете вернуться в игру и продолжать преуспевать в поисковой выдаче. Эти инструменты для восстановления штрафов могут помочь вам выйти из штрафа Google и остаться в нем. Хотите знать, как создать контент для Google?
Хотите знать, как создать контент для Google? Продолжая читать эту статью, вы откроете для себя несколько простых правил для оптимизации текста в Интернете и увеличения SERP. Контрольный список SEO копирайтинга: 9 правил для оптимизации текста в Интернете Как эволюционирует Google Места на Google My Business, и какие советы вы можете нам дать по этому поводу?
Как эволюционирует Google Места на Google My Business, и какие советы вы можете нам дать по этому поводу? Google известен своими экспериментами и прыгучестью. Вы пишете бета в углу, оставляете ее бесплатно и имеете всю свободу? Продукты локализации Google все еще используются сегодня: Google Places, Google+, Local, Places for Business и в настоящее время Google My Business . Мой совет : заполните свой профиль "Мой бизнес" как Как добавить сайт в Инструменты Google для веб-мастеров?
Как добавить сайт в Инструменты Google для веб-мастеров? Существуют разные способы добавления сайта в Инструменты Google для веб-мастеров. Вы должны ввести gooole «Google Webmaster Tools» и искать его. Он покажет вам вход в систему, а затем войдет в учетную запись Gmail, если у вас есть, в противном случае сделайте это сначала. После входа в учетную запись Gmail, вы должны увидеть справа, там есть кнопка красного цвета с надписью «Добавить объект недвижимости». Добавьте Тогда как оптимизировать наш сайт, чтобы он был на странице Google?
Тогда как оптимизировать наш сайт, чтобы он был на странице Google? нет, мы видим краткий обзор, чтобы вы могли лучше понять технику SEO, ребята! 🙂 Один из способов для веб-сайта на странице Google, отправив на страницу карту сайта и URL сайта гугл вебмастер о, ребята! так что это может быть проиндексировано Это заставит вас задавать вопросы типа: «Как мне лучше подготовить свой сайт к увеличение голосового поиска с помощью Amazon Echo или Google Home или Siri ?
Как эволюционирует Google Места на Google My Business, и какие советы вы можете нам дать по этому поводу? Google известен своими экспериментами и прыгучестью. Вы пишете бета в углу, оставляете ее бесплатно и имеете всю свободу? Продукты локализации Google все еще используются сегодня: Google Places, Google+, Local, Places for Business и в настоящее время Google My Business . Мой совет : заполните свой профиль "Мой бизнес" как Вы хотите, чтобы ваш сайт можно было найти в результатах поиска в поисковых системах, таких как Google или Yahoo?
Вы хотите, чтобы ваш сайт можно было найти в результатах поиска в поисковых системах, таких как Google или Yahoo? Тогда вы можете SEO Я уверен, что вы поможете. Yellowshape предоставляет несколько полезных советов по поисковой оптимизации ниже. Определите соответствующие ключевые слова Ваши потенциальные Как насчет изучения того, как использовать планировщик Google AdWords?
Как насчет изучения того, как использовать планировщик Google AdWords? Особенности планировщика ключевых слов Google Чтобы начать использовать планировщик ключевых слов, необходимо перейти в главное меню и нажать «Инструменты ⇒ Планировщик ключевых слов». После входа в этот раздел вы найдете 3 варианта поиска ключевых слов: Поиск новых ключевых слов с использованием фразы, веб-сайта или категории; Получить данные об объеме поиска и Но как вы используете Majestic для просмотра файла дезавуации вашего сайта перед тем, как отправлять ссылки на Bing Webmaster Tools и в Google?
Но как вы используете Majestic для просмотра файла дезавуации вашего сайта перед тем, как отправлять ссылки на Bing Webmaster Tools и в Google? Зачем тебе это делать? Ну, проще говоря, вы захотите использовать Majestic для просмотра вашего файла дезавуации, чтобы случайно не дезавуировать «хорошие» ссылки из доверенных доменов. Вы используете Majestic для загрузки списка доменов, которые собираетесь дезавуировать, и просматриваете потоки доверия и цитирования этих доменов. 1. Во-первых, Как поисковая система, как я могу избежать доверия не тем гигантам, потому что у них просто больше средств для онлайн-маркетинга, чем у мелких конкурентов?
Как поисковая система, как я могу избежать доверия не тем гигантам, потому что у них просто больше средств для онлайн-маркетинга, чем у мелких конкурентов? И что еще более важно, если Google не справляется с этим в одиночку, как мне действовать в качестве оператора веб-сайта, чтобы лучше позиционировать свой сайт? SEO для маленьких страниц: все, что вам нужно, это доверие! Как упоминалось во введении, доверие, которое Google оказывает сайту, представляет собой фиксированный набор А так как это просто ссылки, то как обычный пользователь не пускает эти страницы в индекс?
А так как это просто ссылки, то как обычный пользователь не пускает эти страницы в индекс? Кроме того, в этой ситуации могут быть интересные, непреднамеренные действия. Интересно, Аарон Уолл знает, что он автор на Youtube.com? Скорее всего, большинство людей не встретят эти результаты, однако я видел, что они используются для спам-поисковых систем, это
Как скажешь?
Являются ли вещи просто так?
Могу поспорить, что вы любопытны и хотели бы узнать больше, верно?
Легко, правда?
Что такое Sitelinks, как вы можете получить их, и стоят ли они усилий?
Что такое Google Sitelinks?
Серьезно ли, поисковая оптимизация - верный путь для вашего бизнеса?
Как работают поисковые системы?
Но какие методы могут быть использованы на Seo Off-page для получения желаемых результатов?
Мы все это знаем, но что такое Википедия и как мы можем использовать ее для улучшения результатов нашего сайта?