- Хороший контент хочет быть прочитанным
- HTML-таблицы для прямых ответов, обширные фрагменты и многое другое
- Почему яблоко падает далеко от дерева
- То, что кажется схематичным, иногда представляет собой настоящую таблицу
- Нажмите здесь, чтобы узнать больше! - «Скрытый контент»
- До бесконечности и намного дальше!
Apple недавно анонсировала серию новых потребительских и корпоративных гаджетов на недавней Всемирной конференции разработчиков Apple. Но кто обратил внимание на Google на предмет различий между моделями iPad, тот получил первый результат вовсе не от самого производителя Apple. Что происходит? В центре внимания этого поста несколько технических SEO-хаков, которые очень положительно влияют на рейтинг и видимость, и которые иногда могут быть верхушкой шкалы.

Хороший контент хочет быть прочитанным
В мире технического SEO, как правило, нужно избегать ловушек и ошибок, обеспечивая, чтобы Google и другие поисковые системы находили свой собственный контент, анализировали его как можно проще и в конечном итоге занимали высокие места в поисковой выдаче. У вас может быть столько хорошего контента, сколько вам смешно - не имеет значения, если никто не сможет его найти. В этой статье описываются три уловки, которые могут быть полезны для вашей SEO видимости. Эти:
- Используйте таблицы HTML для прямых ответов
- Предотвратить возможный ущерб от содержимого, скрытого с помощью дисплея: нет
- Оптимизация страницы с бесконечной прокруткой (Infinite Scrolling)
HTML-таблицы для прямых ответов, обширные фрагменты и многое другое
С помощью HTML-таблиц текст, изображения и ссылки могут быть организованы в виде строк и столбцов. Многие веб-дизайнеры сегодня также используют стили каскадных таблиц стилей (CSS) и теги <li> (в основном для списков и маркеров). Стилизация CSS не только хорошо выглядит, но и делает разработку веб-сайтов намного эффективнее, позволяя одновременно управлять макетом многих страниц. Это также приносит много преимуществ с точки зрения адаптивного дизайна. Дизайнеры могут создавать шаблоны, которые хорошо смотрятся на любом экране. Страницы загружаются быстрее, и часто легче решать проблемы, потому что они используют меньше кода и менее сложны.
К сожалению, Google склонен игнорировать такие аспекты при выборе выделенных фрагментов SERP и прямых ответов. Причина? Поскольку HTML жестко запрограммирован, Google просто должен получить этот код и отобразить его в SERP - работать с таблицами в стиле CSS будет немного сложнее, поскольку таблицы все равно придется отображать, что может привести к неправильной интерпретации таблиц.
Почему яблоко падает далеко от дерева
Теперь вернемся к примеру с iPad, о котором я упоминал во введении. Посмотрите на следующую таблицу:

Вы можете подумать, что apple.com будет первым результатом поиска по запросу «модели ipad отличаются», или нет? Но нет - у Apple нет выделенного фрагмента. А так как onlinekosten.de имеет прямой ответ, apple.com придется доставлять много трафика.
Почему онлайнkosten.de с прямым ответом? Может быть, потому что URL включает в себя термин «модели»? Вряд ли. Помимо прочего, наши недавние исследования, а также многие эмпирические значения показывают, что в алгоритме Google, работающем с машинным обучением, простое размещение ключевых слов в URL (домене и т. Д.) В качестве фактора ранжирования уже не так актуально.
Истинное объяснение намного проще. Google любит таблицы. Данные и контент, структурированные таким образом, отлично подходят для окна прямого ответа. Узнайте больше о Оптимизация контента для прямых ответов ,
Некоторые из вас могут спросить, действительно ли это негативно влияет на видимость Apple. И ты прав. В конце концов, большинство людей, которые специально ищут продукты Apple, сразу перейдут на сайт apple.com. Однако с точки зрения брендинга было бы неправильно, если бы Apple структурировала свою страницу iPad с помощью таблиц HTML, чтобы избежать затрат в Интернете и привлечь потенциальных клиентов с помощью фрагмента прямого ответа.
Взгляд на исходный код на сайте onlinekosten.de показывает, как данные структурированы как таблица с <table>, строками таблицы <tr> и ячейками таблицы <td>.

В результате Apple.com, содержание данных является аналогичным и даже более обширным. Они также в основном структурированы как таблица <table>. Однако заголовок таблицы с названиями продуктов не является частью таблицы, а состоит из элементов <h2> в отдельном элементе <div>. Это имеет удобное для пользователя преимущество, заключающееся в том, что строка отображается во время прокрутки благодаря выражению CSS «position: sticky», но предотвращает автоматическое распознавание Google заголовка таблицы.
Прямой ответ - но на какой вопрос?
Иногда намерения пользователя и / или таблицы неправильно интерпретируются Google. Пользователи могут получить таблицу прямого ответа, даже если она им не нужна, или даже если они не содержат информацию, которую они ищут.
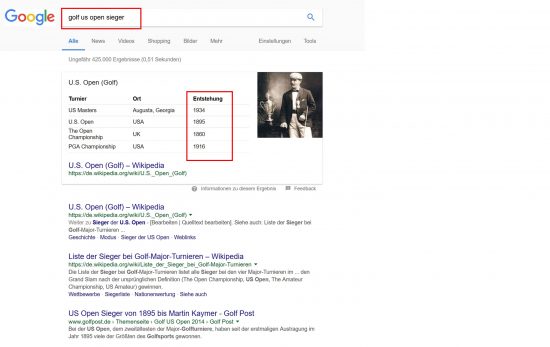
Для поискового термина «победитель открытого турнира по гольфу» отображается страница Википедии для искомого турнира, но для поля прямого ответа первая таблица берется из исходного кода страницы, хотя в нем указывается только год происхождения четырех основных турниров.

Это происходит, хотя в этом случае на самом деле есть таблица с победителями US Open по тому же URL, которая также структурирована как таблица HTML с <table>. 
Алгоритм Google, очевидно, так сильно любит таблицы, что он (в этом поиске) вытаскивает первый из кода, который находит. Многие пользователи нажимают на второй результат под прямым ответом «Список победителей турниров по гольфу» (также с de.wikipedia.org) или на третий результат «Открытый чемпионат США с 1895 года до Мартина Каймера» (golfpost.de). , который является первым, который дает уникальный ответ на поисковый запрос. Это показывает, что может быть не очень полезно получить пробел в поле прямого ответа, если ответ не отвечает на фактический поисковый запрос.
То, что кажется схематичным, иногда представляет собой настоящую таблицу
Другой способ представления таблиц в поисковой выдаче - выделенный фрагмент Схема разметки помнит, но разметка схемы не требуется. Если вы введете «honda fit» в маску поиска Google, то увидите, что фрагмент cars.usnews.com и Wikipedia больше и более подробны, чем первый результат honda.com.

Для выделенных фрагментов выдержки из таблиц HTML интегрируются непосредственно в обычный результат, как показано на примере cars.usnews.com.
 Ожидается, что результаты поиска, показывающие такую дополнительную информацию, также привлекут больше трафика. Это может быть особенно полезно для URL-адресов, которые не попадают на первую позицию, например, потому что он занят огнем (например, Honda).
Ожидается, что результаты поиска, показывающие такую дополнительную информацию, также привлекут больше трафика. Это может быть особенно полезно для URL-адресов, которые не попадают на первую позицию, например, потому что он занят огнем (например, Honda).
В любом случае рекомендуется всем попробовать HTML-таблицы. Любая попытка сделать контент веб-сайта более понятным и более структурированным для Google (и, соответственно, для пользователей) должен оказать положительное влияние.
Даже если форматирование с таблицами напрямую не поощряется выделенным фрагментом, ваши пользовательские сигналы, скорее всего, улучшатся. Но да, в нашей области 100% утверждений нет - тогда высокое искусство SEO-тестирования быстро устареет!
Нажмите здесь, чтобы узнать больше! - «Скрытый контент»
Все чаще вы можете увидеть «Нажмите здесь, чтобы прочитать больше» для структурированного контента рабочего стола. Поскольку заполнение ключевыми словами больше не подходит, если вы хотите добиться хорошего рейтинга, многие сейчас ищут наполнение контентом. Некоторые усердно усвоили тезис «больше контента = лучше SEO» и реализуют этот девиз без дальнейшего рассмотрения. Конечно, во многих случаях лучше писать больше текста. Но любой, кто когда-либо работал в контент-маркетинге, знает, что не существует одинакового решения для каждой проблемы. То же самое касается SEO.
SEO часто скрывают контент с помощью CSS-выражения «display: none». Это очень распространенный код, который не обязательно сам по себе плох. После короткого вступления остальная часть контента будет скрыта, пока читатель не нажмет на кнопку или ссылку, которая приглашает его на чтение. Функция JavaScript открывает разделенную часть.
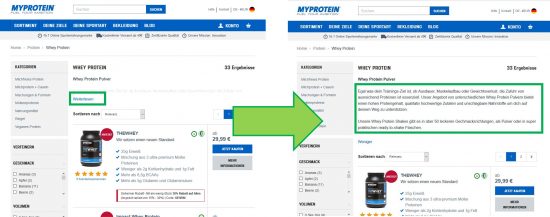
В качестве примера мы можем myprotein.com Вид:
 Над контентом транзакции есть заголовок и едва видимое начало абзаца, за которым следует текст «Подробнее». Нажав на «Продолжить чтение» загрузит больше контента.
Над контентом транзакции есть заголовок и едва видимое начало абзаца, за которым следует текст «Подробнее». Нажав на «Продолжить чтение» загрузит больше контента.
Такие реализации не являются тактикой черной шляпы. Они полностью законны в соответствии с техническими стандартами Google. Но это не значит, что их следует использовать регулярно. Google дает понять, что веб-сайты наказываются, когда содержание скрытый оценивается.
Что ж, прежде чем в поле для комментариев этого поста вспыхнет дерьмо, следует подчеркнуть, что это рабочий стол. Google также сказал, что это нормально, когда контент включен мобильный сидя за вкладками. В настольном мире это может рассматриваться как негативное SEO, и его следует избегать.
Несколько примеров могут немного подтвердить эту тему. В 2014 году следующий веб-сайт перешел от структуры без вкладок к контенту, структурированному в виде вкладок. График показывает, как SEO видимость снизилась в результате реструктуризации.
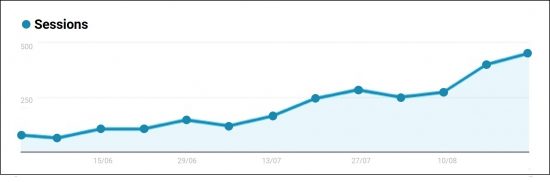
 Следующий пример показывает положительную сторону монеты. Здесь домашняя страница с вкладками была разделена на несколько целевых страниц, так что весь контент домена был виден. Результаты впечатляют: на 100% больше трафика всего за несколько недель!
Следующий пример показывает положительную сторону монеты. Здесь домашняя страница с вкладками была разделена на несколько целевых страниц, так что весь контент домена был виден. Результаты впечатляют: на 100% больше трафика всего за несколько недель!
 Если вы хотите узнать больше о теме, вы можете прочитать здесь отличный эксперимент со скрытым контентом читать. (Предупреждение спойлера! Google любит больше видимого контента.)
Если вы хотите узнать больше о теме, вы можете прочитать здесь отличный эксперимент со скрытым контентом читать. (Предупреждение спойлера! Google любит больше видимого контента.)
До бесконечности и намного дальше!
Бесконечная прокрутка - старая, но часто игнорируемая негативная проблема SEO. Конечно, бесконечная прокрутка иногда может быть стилистически красивой, но она может нарушить поисковую оптимизацию страницы. Поскольку для бесконечной прокрутки требуется JavaScript, Google не всегда будет имитировать поведение пользователя при прокрутке. Например, пользователи могут увидеть это здесь:
 Поисковые системы только видят это здесь:
Поисковые системы только видят это здесь:

Если вы не уверены, относится ли это к вашей странице, вам нужно только выбрать опцию «Получить как Google» в консоли поиска Google. Если Google показывает только первую видимую часть страницы, у вас есть проблема.
К счастью, у Google есть практическое руководство написано для обработки бесконечной прокрутки. Также эта статья бесконечная прокрутка все еще актуален сегодня.
Решение ваших бесконечных проблем прокрутки может творить чудеса для вашего SEO, особенно для вашей стратегии внутренних ссылок. Хватит ждать, начните тестирование!
Похожие
SEO Консалтинг... и нетехнических людей существует общее мнение, что есть несколько вещей, о которых нужно помнить при разработке надежной стратегии цифрового маркетинга. На самом деле это не так. Правда состоит в том, что существуют сотни элементов, которые работают вместе друг с другом, чтобы обеспечить оптимальные результаты из любой дорожной карты SEO. SEO Тампа
Интернет является важной частью вашей бизнес-стратегии, потому что сеть позволяет вам охватить аудиторию, которая распространяется далеко за пределы Тампы. SEO позволяет поднять вашу известность и видимость в Интернете благодаря SEO новости
Это почти время для летнего отдыха, и все, о чем вы можете думать, это пляжи, лесные горы и холодные напитки. Но есть также события в мире цифрового маркетинга, о которых вы захотите подумать, прежде чем отправиться в путь. В последнее время пространство поиска было вовлечено в гонку обновлений алгоритма. SEO Сербия
... для ваших потенциальных посетителей. Но таких посетителей нет. Они не могут найти вас через интернет-браузер. SEO (поисковая оптимизация) - это процесс, с помощью которого контент вашего сайта адаптируется к формату, который подходит для интернет-браузеров. спасибо SEO При этом ваш сайт будет иметь более высокий рейтинг в результатах поиска по определенному ключевому слову с помощью поисковых систем, таких как Google, Yahoo, MSN или локальных SEO Терминология
Как SEO, я иногда выбрасываю сложную терминологию SEO в середине разговора с клиентом. Хотя я осознаю, что большинство людей не понимают этих терминов, мои иррациональные человеческие склонности заставляют меня иногда использовать их (без объяснения причин) в любом случае. К счастью, я довольно хорошо узнал озадаченное выражение их лиц, остановился и определил термин, который я только что использовал, или провел какую-то аналогию. Другими словами, я довольно прилично объяснил SEO таким способом, Сент-Луис SEO
... исе SEO? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд и улучшайте свою прибыль Получите экспертные консультации по веб-сайту с экспертами по SEO Получить больше клиентов, больше клиентов и больше доходов Превзойти конкурентов Оттава SEO
SEO услуги в Оттаве Любой, кто владеет или намеревается владеть малым или средним бизнесом, знает, что реклама имеет решающее значение. В то время как из уст в уста, как правило, лучший вариант, интернет-реклама также невероятно важна. Если ваш сайт не может SEO сборы
SEO или аббревиатура поисковой оптимизации - это метод повышения позиции сайта на первой странице Google, почему Google? Разве это не может быть в другом браузере? Можно, но этот SEO специалист по Google. Действительно, насколько важен SEO для бизнеса? Ну, мы дадим притчу, что это SEO сравнивается Лос-Анджелес SEO Эксперт
... для владельцев бизнеса, которые ищут доступные и эффективные улучшения для бизнеса. Я помог компаниям увеличить свою прибыль и достичь статуса первой страницы в Google для высококонкурентных ключевых слов. Я уверен, что могу сделать то же самое для вас. SEO Доступный эксперт по поисковой оптимизации SEO услуги
... контента, исправление ошибок, настройка страниц ошибок, сжатие ресурсов для снижения потребления ресурсов. - Контентная стратегия: сегодня для поисковых систем контент является королем. Сайт, не имеющий соответствующего контента для пользователей, не имеет хорошей репутации, поэтому его позиционирование зависит от наших действий на данный момент. - Структурируйте сайт для удобного путешествия и улучшайте известный «Пользовательский опыт». - Улучшить заголовки и описания сайта: Magento SEO
... ип фон Филундо SEO Magento для онлайн-рынка с мясными деликатесами - ничто для вегетарианцев. Будучи типичным SEO-флекситом, ботаник любил заниматься этой задачей. Filetundco → OnPage SEO Magento Friseurzubehoer24
Комментарии
Я уверен, что вы открыли больше страниц, чтобы увидеть другие трюки с Google SEO 2017, что хорошего в том, что мы все пишем одинаково?Я уверен, что вы открыли больше страниц, чтобы увидеть другие трюки с Google SEO 2017, что хорошего в том, что мы все пишем одинаково? Что я могу предложить вам, что другие не предлагают? Укажите причины, чтобы увидеть, что вы ищете. Покажи это. Используйте ключевые слова и делитесь ими в разных точках своих страниц: Для размещения веб-страницы в Google очень часто используется одно и то же повторное ключевое слово. Но какое-то время Google делал ставку на качество контента Например, задайте им следующие вопросы: смогли ли вы увидеть, что такое веб-сайт за пять секунд, вы сразу же смогли найти то, что искали, что вас больше всего беспокоило в нашем веб-сайте?
Например, задайте им следующие вопросы: смогли ли вы увидеть, что такое веб-сайт за пять секунд, вы сразу же смогли найти то, что искали, что вас больше всего беспокоило в нашем веб-сайте? Удачи Несколько страниц для одного и того же контента, в то время как вам говорят, что контент должен быть уникальным, рискуя быть оштрафованным Google ?
Несколько страниц для одного и того же контента, в то время как вам говорят, что контент должен быть уникальным, рискуя быть оштрафованным Google ?! Есть ли риск негативного влияния на ваш SEO с помощью этих А / Б или многомерных тестов? А / Б тесты, что это? Принцип теста A / B состоит в том, чтобы отобрать трафик и предложить каждому образцу вариант одного и того же контента, чтобы проанализировать поведение каждого образца и сделать необходимые выводы. Чтобы быть Зачем использовать SEO без рук, когда вы можете получить GSA SER, который работает так же, как SEO без рук, и многое, многое другое?
Зачем использовать SEO без рук, когда вы можете получить GSA SER, который работает так же, как SEO без рук, и многое, многое другое? Я должен добавить, однако, я никогда не использовал SEO без рук. Scrapebox Scrapebox это необходимо для каждого в SEO и линкбилдинге. С ссылками можно делать практически все что угодно. Проверьте их PR, статус индекса, OBL, удалите дубликаты и т. Д. Он также может собирать тысячи целевых URL-адресов, Что такое доступный контент, что такое статистика GA (Google Analytics), что дает SEO аудит?
Что такое доступный контент, что такое статистика GA (Google Analytics), что дает SEO аудит? кто конкуренты ? Что они предлагают, каким образом, по каким ключевым словам они позиционируются, каков имидж их бренда? кто цели ? Кто постоянные читатели, кого вы хотите привлечь, каковы основные / второстепенные / третичные цели? каковы возможности SEO? Это все о восприятии Реализация стратегии, основанной Но что произойдет, если вы находитесь на встрече (или только что встретились) с SEO, который изо всех сил (или изо всех сил) пытается объяснить, что они делают?
Но что произойдет, если вы находитесь на встрече (или только что встретились) с SEO, который изо всех сил (или изо всех сил) пытается объяснить, что они делают? Чтобы немного прояснить ситуацию, мы подготовили глоссарий терминологии SEO, чтобы помочь вам понять некоторые наиболее часто используемые термины SEO для 2013 года. ПРИМЕЧАНИЕ. Это не полный глоссарий терминологии SEO. На самом деле это далеко не так. Это всего лишь список из 20 важных, часто используемых терминов, которые я Однако, если вы новичок в мире SEO и не знаете, что означают эти термины, что заставляет GoDaddy думать, что эта информация будет вам полезна?
Однако, если вы новичок в мире SEO и не знаете, что означают эти термины, что заставляет GoDaddy думать, что эта информация будет вам полезна? Для анализа данных и разработки стратегии для решения проблем и улучшения работы сайта по-прежнему требуется эксперт по SEO, что приводит нас к следующему пункту ... Может ли поисковая система GoDaddy заменить потребность в реальном агентстве SEO? Поисковая оптимизация - это не простая «система ABC, 123», которую Бесполезно, если вы найдете умного парня, который знает больше, чем Google, потому что вы не знаете, если эта информация поступает к вам, не думаете ли вы, что Google больше не знает этого?
Бесполезно, если вы найдете умного парня, который знает больше, чем Google, потому что вы не знаете, если эта информация поступает к вам, не думаете ли вы, что Google больше не знает этого? Преимущество, которое мы имеем перед Google, состоит в том, что мы люди, а это не так, его действия заранее продуманы и основаны на часто статических аргументах. Любая подсказка, заставляющая Google подозревать, что ссылки, отправленные на основной сайт, принадлежат вам, положит вам конец. Если SEO не работает, что Facebook недоступен и что трафик через AdWords тоже мертв, потому что слишком дорого, все в конце концов мертво?
Если SEO не работает, что Facebook недоступен и что трафик через AdWords тоже мертв, потому что слишком дорого, все в конце концов мертво? Что осталось, телевизионная реклама? 🙂 Те, кто думает, что SEO мертва, никогда не испытывали радости зарабатывания денег на своих сайтах. Или они попробовали это, когда это было легко и бесплатно, тогда как сегодня это сложно, а иногда и дорого. Но, наконец, чем меньше мы сумасшедшие, тем больше риса. Без SEO не умер. Да, SEO сложнее, Что еще более важно, что, если у вас нет времени тщательно проверять каждый документ после того, как он написан, чтобы убедиться, что вы используете правильную грамматику?
Что еще более важно, что, если у вас нет времени тщательно проверять каждый документ после того, как он написан, чтобы убедиться, что вы используете правильную грамматику? Ну, вот тут и приходят грамматические шашки. Как онлайн грамматики могут принести вам пользу Существует множество различных онлайн-программ Как эта новая технология SEO может изменить то, что теперь стало застойным и повторяющимся процессом оптимизации SEO и планирования контента?
Как эта новая технология SEO может изменить то, что теперь стало застойным и повторяющимся процессом оптимизации SEO и планирования контента? К счастью, Google гарантирует, что SEO никогда не будет выглядеть одинаково после недавних изменений, внесенных в их выдачу. Даниэла МакВикер, блогер, работающий на RatedByStudents, говорит так: «Никто, кроме нас, не должен гарантировать, что кластеризация тем станет преобладающей
Что происходит?
Причина?
Com будет первым результатом поиска по запросу «модели ipad отличаются», или нет?
De с прямым ответом?
Может быть, потому что URL включает в себя термин «модели»?
Прямой ответ - но на какой вопрос?
Исе SEO?
Разве это не может быть в другом браузере?
Действительно, насколько важен SEO для бизнеса?
Я уверен, что вы открыли больше страниц, чтобы увидеть другие трюки с Google SEO 2017, что хорошего в том, что мы все пишем одинаково?